반응형
SMALL
홈페이지 제작 상황을 오랜만에 작성하게 됐다..
사이드바 헤더 문제
- material-ui 헤더 때문이었는데 홈페이지가 하단 아이템으로 이동하게 되면 스크롤이 고정이 되어야 하는데 자꾸 최상단으로 이동하게 돼서 사용자 경험이나 내가 봐도 자꾸 최상단으로 움직이면 짜증 날 것 같았다. 결국 해결을 하지 못했다.
사이드바 해결
- 다른 프레임워크를 하기로 했다.
- https://ant.design/ 사용하기로 했다.
- 디자인도 깔끔하고 material-ui 는 구버전 리액트 코드를 사용하지만 and-design은 신버전 코드를 제공해서 이해하기 쉬웠다.



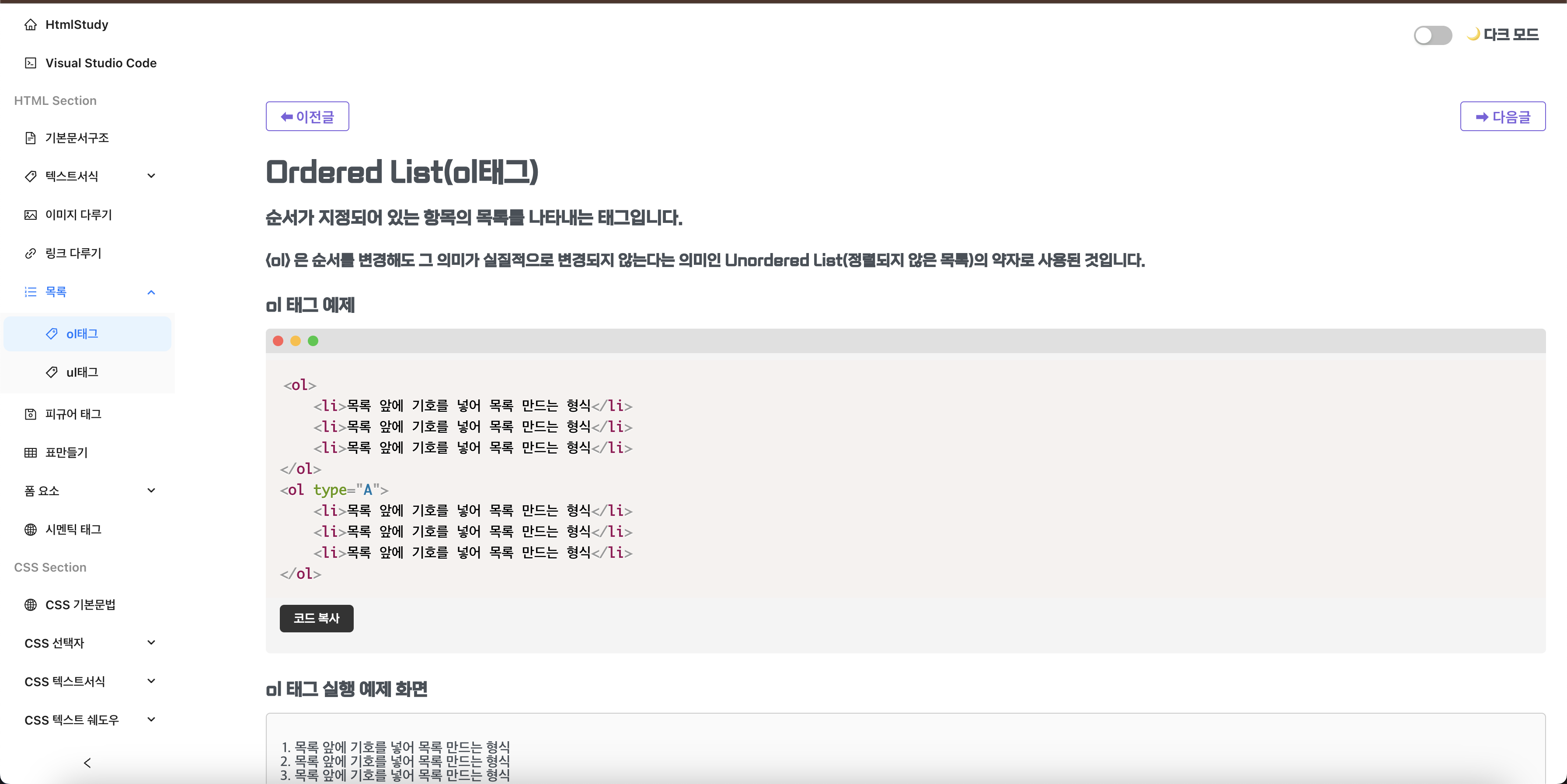
코드 설명 페이지


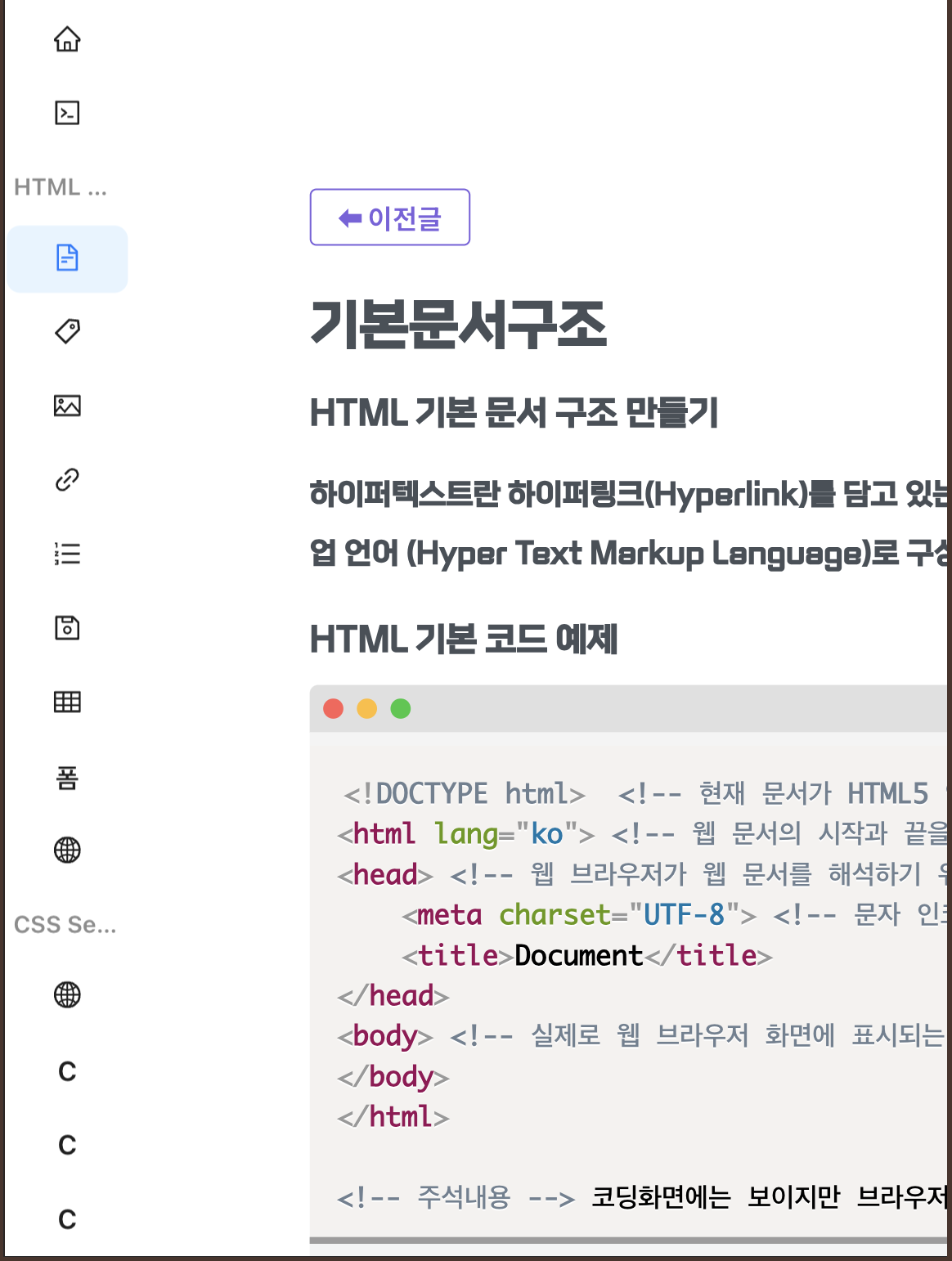
- 전부 width : 100% 를 사용하게 되면서 반응형 제작도 쉬워졌다고 생각합니다..(아마도?)
Ant-Design
https://ant.design/components/layout
Layout - Ant Design
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
ant.design
- 레이아웃도 제공하기 때문에 react로 홈페이지 만들 생각이 있으신 분들은 바로 적용하고 만드시는 것도 시간절약에 용이할 거 같습니다.
- 진짜 사전조사의 중요성을 다시금 깨닫는다.
이후 계획
- 9월까지 홈페이지 완성 목표이고, css 분량이 상당히 많기 때문에 꾸준히 작성해야 한다.
한 번씩 구경해보시고 문제점이나 개선사항 말씀해 주시면 감사하겠습니다.
HtmlStudy
htmlstudy.co.kr
반응형
LIST
'Front' 카테고리의 다른 글
| <HtmlStudy /> 웹페이지 - 제작 상황 도메인 연결 완료 1.0.0 배포 (0) | 2024.08.22 |
|---|---|
| <HtmlStudy /> 웹페이지 - 제작 상황(3) (0) | 2024.08.01 |
| <HtmlStudy /> 웹페이지 - 제작 상황(2) (0) | 2024.07.30 |
| <HtmlStudy /> 웹페이지 상황 (3) | 2024.07.15 |
| <HtmlStudy /> 웹페이지 제작 시작 (1) | 2024.07.08 |



