여러 홈페이지 사이트나 나도 많이 자주 쓰는 플러그인 Swiper.js
WHY? 왜 써?
스와이퍼 같은 기능이 있으면 좋을 거 같은데?, 아 물품 같은 리스트를 있어 보이게 만들 수 없나?
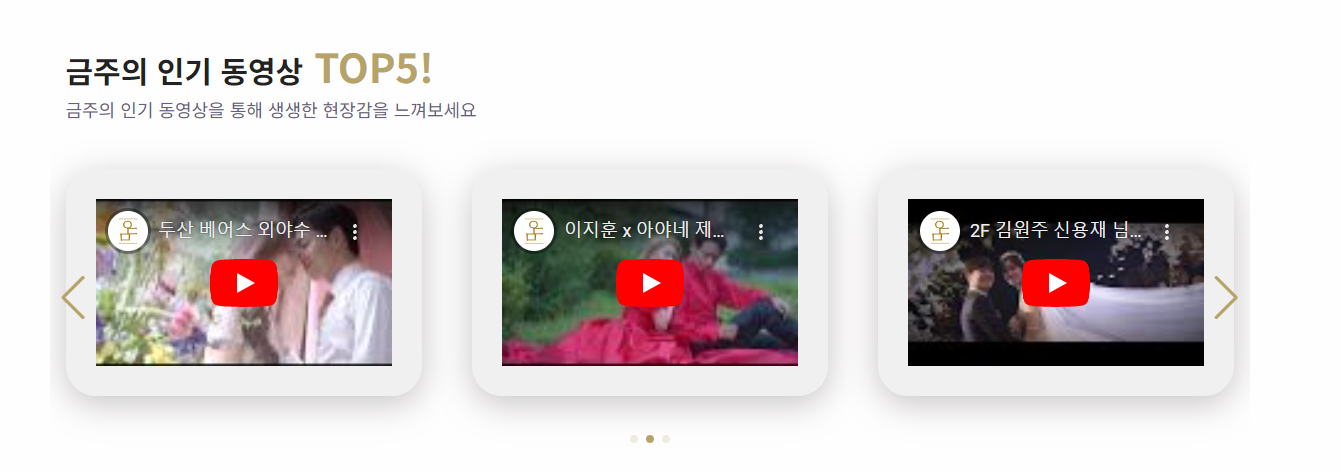
또한 웹페이지에 적용시켜놓으면 굉장히 이쁩니다. 웹과 모바일 사진 아래를 통해 확인할 수 있습니다.


CDN의 Swiper 사용
프로젝트에 Swiper 파일을 포함하지 않으려면 CDN에서 사용할 수 있습니다.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
직접 다운받아서 사용할 수도 있습니다.
https://www.jsdelivr.com/package/npm/swiper
jsDelivr - A free, fast, and reliable CDN for JS and Open Source
Optimized for JS and ESM delivery from npm and GitHub. Works with all web formats. Serving more than 150 billion requests per month.
www.jsdelivr.com
사용법 예시
See the Pen Untitled by Sang Hun Park (@bp4sp4) on CodePen.
<div class="swiper-button-next" style="color: #b6a368;"></div>
<div class="swiper-button-prev" style="color: #b6a368;"></div>style 적용하면 버튼 색상을 변경할 수 있지만 codepen과 같이 html에 적어주는 것보단 swiper css위 링크에서 다운로드하고 프로젝트에 적용시켜 css 색상 변경 시켜주는 것이 더 좋은 코드작성 방법입니다.
JS코드
var swiper = new Swiper(".mySwiper", {
// 모바일 기준 1개
slidesPerView: 1,
....
....
// 반응형 태블릿, 모바일
breakpoints: {
768: {
slidesPerView: 2,
spaceBetween: 40,
},
1024: {
slidesPerView: 3,
spaceBetween: 50,
},
},
});
// swiper 아이템에 올려놓았을때 정지 아이템에 안올려놓으면 다시 오토로 돌아갑니다.
$(".mySwiper").each(function (elem, target) {
var swp = target.swiper;
$(this).hover(
function () {
swp.autoplay.stop();
},
function () {
swp.autoplay.start();
}
);
});
이상 Swiper.js 리뷰였습니다. 더 자세한 설명과 데모사이트는 아래링크를 눌러 확인해 보세요. (아주 유용합니다.)