반응형
React Mini Project lostarkopenapi생성
$ npm create-react-app lostarkopenapi
필요 없는 파일들 삭제
- public 폴더 내의 로고사진들
- src 폴더안의 불필요한 파일들 삭제
- app.js 파일을 열어 내용을 꺠끗이 삭제
// index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);
npm start
이렇게 빈 화면을 만든후 아래 사이트를 접속해 로그인을 한다.
https://developer-lostark.game.onstove.com/

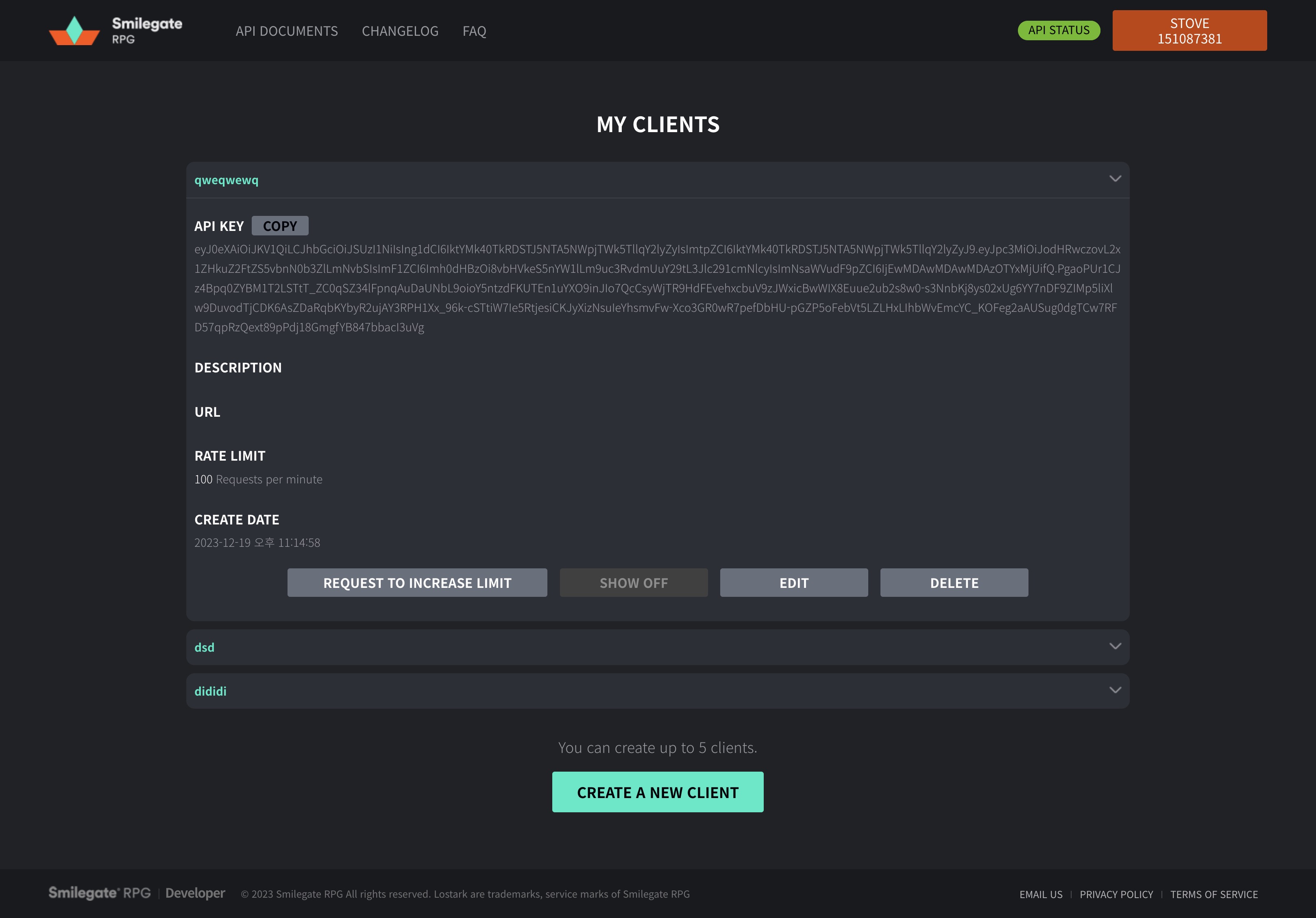
사실 이름이야 공부용이기 때문에 아무렇게나 지으면 된다.

API KEY 는 나중에 써먹을 곳이 있으니 기억해 두거나 나중에 확인도 가능하다.
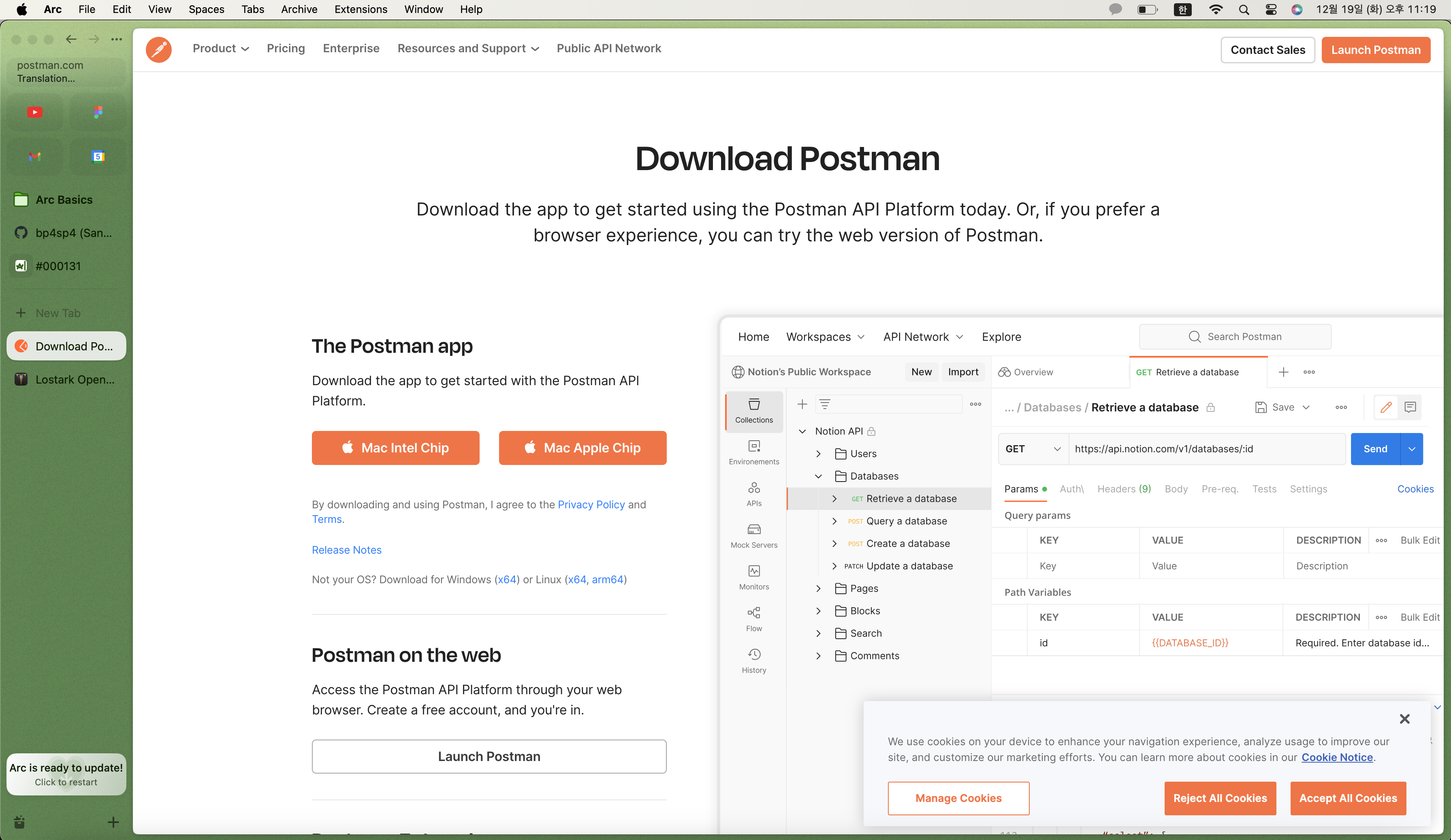
그리고 json 데이터를 얻을 POSTMAN을 다운한다!
https://www.postman.com/downloads/

저는 맥을 사용하는지라 mac다운이 떴는데 윈도우도 다운가능하니 다운하시면 됩니다.
구글 로그인 연동하셔서 다운하시면 편리합니다.
이후 다음글은 postman에서 json 값을 얻고 React 사용해서 홈페이지 만드는 걸 하겠습니다~
반응형
'Front' 카테고리의 다른 글
| <HtmlStudy /> 웹페이지 제작 시작 (1) | 2024.07.08 |
|---|---|
| HmtlTeacher 홈페이지 만들기(나자신과의약속) (0) | 2024.06.27 |
| React - LostArk Open-API 사용 홈페이지 만들기(3-1) 최종 (0) | 2024.06.27 |
| React - LostArk Open-API 사용 홈페이지 만들기(3) (0) | 2024.04.02 |
| React - LostArk Open-API 사용 홈페이지 만들기(2) (0) | 2023.12.20 |

