반응형
LostArk Open-API를 사용해서 홈페이지를 만드는데 왜 POSTMAN을 쓰는지 간단하게 설명드리겠습니다.
POSTMAN :
API 개발을 보다 빠르고 쉽게 구현할 수 있도록 도와주는
테스트 결과를 공유하며 API개발의 생산성을 높여주는 플랫폼입니다.
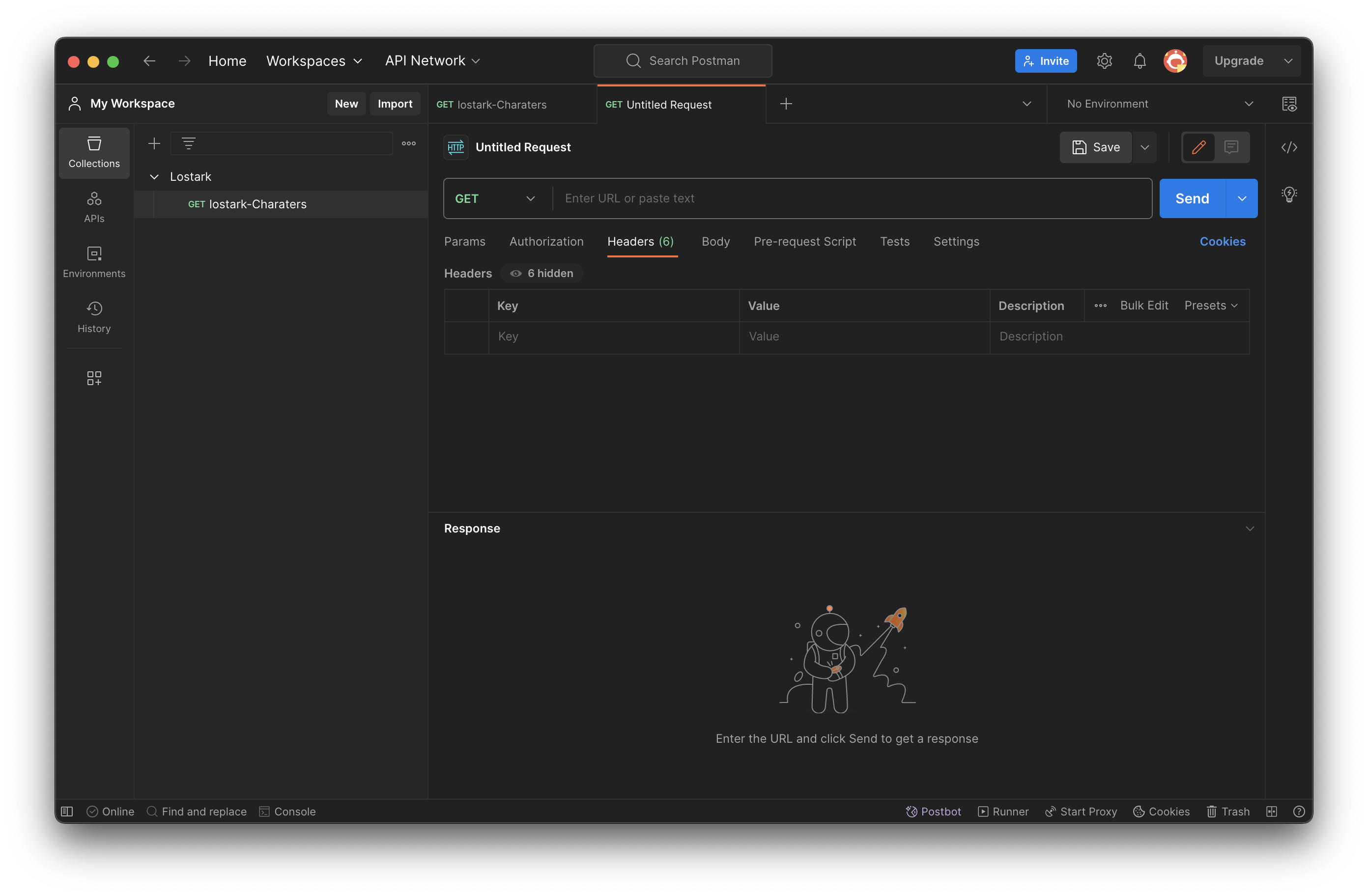
그래서 오늘은 한번 POSTMAN으로 첫 번째 탭 컬렉션에 들어가서 new를 눌러주면


그러면 이렇게 새로운 화면이 나오는데 저희는 headers 탭으로 갑니다!

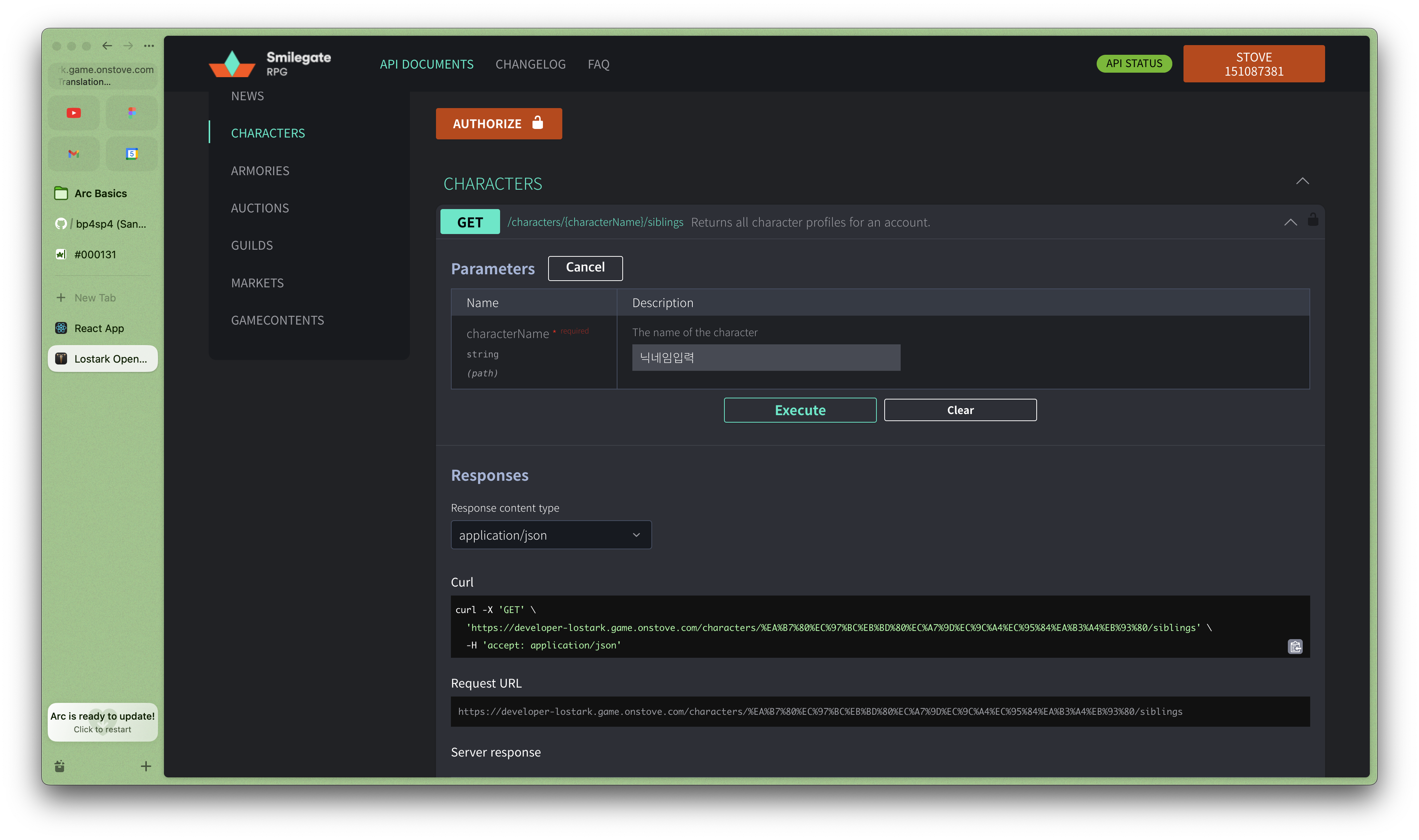
저희는 로아 캐릭터정보를 먼저 얻어옵시다.

닉네임을 입력해야 하는데 없으신 분들은 이 사이트 접속하셔서 https://loawa.com/ 오른쪽아랫부분에 TOP 10 BEST SEARCH 이분 들 거 입력하셔도 됩니다.
닉네임을 입력하고 execute 보내게 되면 밑에
curl -X 'GET' \
'https://developer-lostark.game.onstove.com/characters/
// 위에 링크를 포스트맨으로 보낼테니 홈페이지에 보낸 값을 출력해줘 이런느낌의 링크입니다.
-H 'accept: application/json' <-- 받게되는 json 형태그래서 저희는 postman 설정을
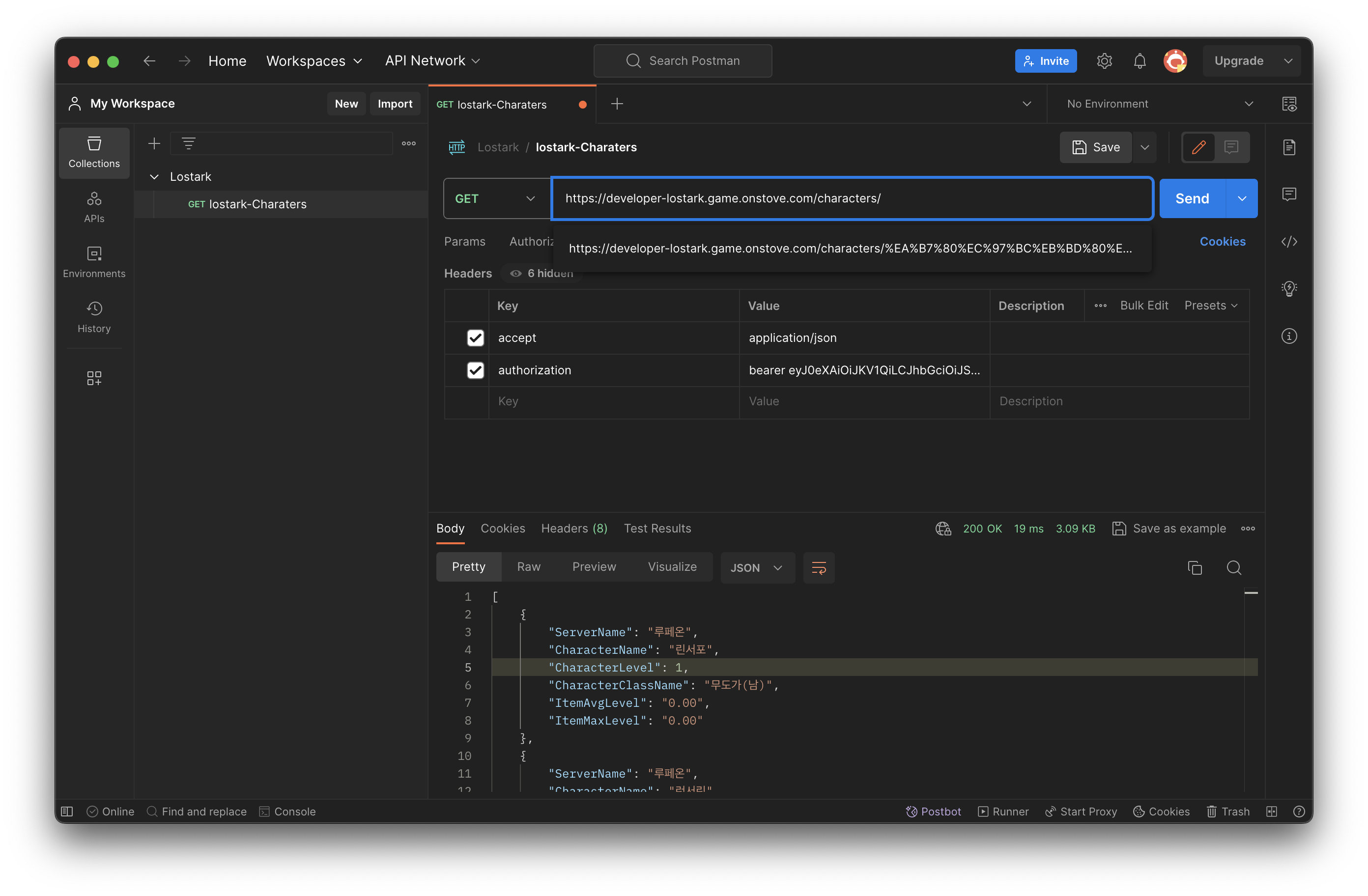
headers 탭에
| Key | Value |
| accept | application/json |
| authorization | bearer api키값입력 |
보내는 위 주소는 Request URL입니다.

Send를 하고 난 후 보게 되면 엄청나게 쉽게 json 데이터를 얻을 수 있습니다. 이제 Json 파일을 가지고 파싱한후 웹페이제 뿌려주는 건 일도 아니죠.
[
// 많은 데이터 있었지만 조금 잘라 가져와보았습니다.
{
"ServerName": "루페온",
"CharacterName": "유서린",
"CharacterLevel": 60,
"CharacterClassName": "창술사",
"ItemAvgLevel": "1,635.83",
"ItemMaxLevel": "1,635.83"
},
{
"ServerName": "루페온",
"CharacterName": "포서린",
"CharacterLevel": 60,
"CharacterClassName": "리퍼",
"ItemAvgLevel": "1,630.83",
"ItemMaxLevel": "1,630.83"
},
{
"ServerName": "루페온",
"CharacterName": "필례",
"CharacterLevel": 60,
"CharacterClassName": "배틀마스터",
"ItemAvgLevel": "1,655.00",
"ItemMaxLevel": "1,655.00"
}
]이제는 json 데이터도 얻었겠다.
json 파일을 만들어보죠
// charaters.json 파일 생성
[
{
"ServerName": "루페온",
"CharacterLevel": 60,
"CharacterClassName": "워로드",
"ItemAvgLevel": "1,624.17",
"ItemMaxLevel": "1,624.17"
},
{
"ServerName": "루페온",
"CharacterLevel": 60,
"CharacterClassName": "도화가",
"ItemAvgLevel": "1,530.00",
"ItemMaxLevel": "1,530.00"
},
{
"ServerName": "루페온",
"CharacterLevel": 60,
"CharacterClassName": "인파이터",
"ItemAvgLevel": "1,602.50",
"ItemMaxLevel": "1,602.50"
},
]// character.js
import React, { useState, useEffect } from "react";
import styles from "./charaters.module.css";
function Character() {
const [characterData, setCharacterData] = useState([]);
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch("json 데이터 경로");
const data = await response.json();
console.log(data);
setCharacterData(data);
} catch (error) {
console.error("데이터 못불러옴", error);
}
};
fetchData();
}, []);
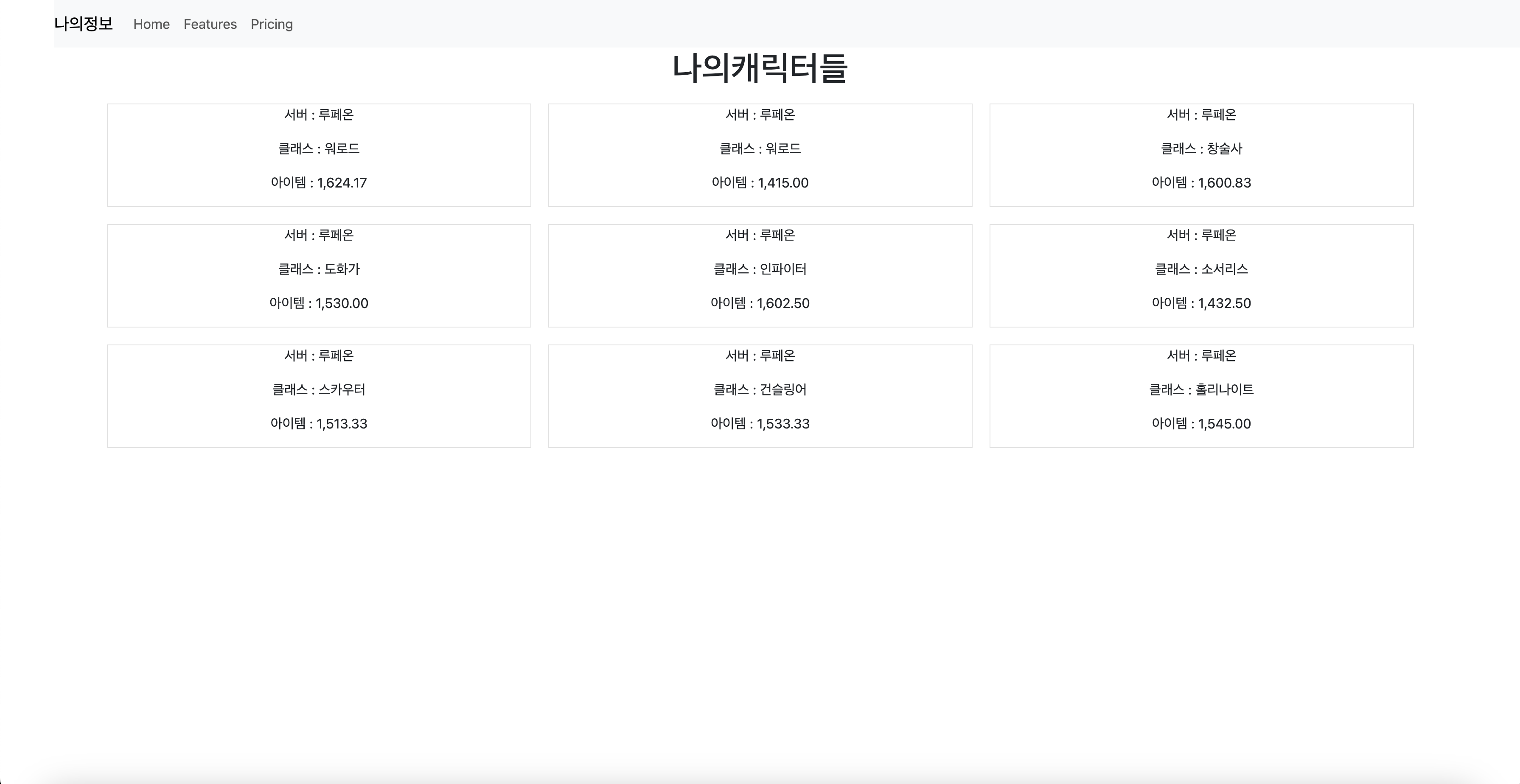
return (
<div className="App">
<h1 className={styles.header}>나의캐릭터들</h1>
<div className={styles.lost_wrap}>
<div className={styles.lost_charater}>
{characterData.map((character, index) => (
<div key={index} className={styles.characterCard}>
<div className={styles.classinfo}>
<p>서버 : {character.ServerName}</p>
<p>클래스 : {character.CharacterClassName}</p>
<p>아이템 : {character.ItemAvgLevel}</p>
</div>
</div>
))}
</div>
</div>
</div>
);
}
export default Character;/* chaacter.module.css */
.header {
text-align: center;
}
.lost_wrap {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.lost_charater {
display: flex;
flex: 1 1 30%;
flex-wrap: wrap;
justify-content: center;
align-items: center;
margin-left: 50px;
margin-right: 50px;
}
.characterCard {
width: 500px;
background-color: #fff;
border: 1px solid #e2e2e2;
margin: 10px;
}
.classinfo {
text-align: center;
}
이렇게만 보면 너무 허전한데요. 다음 글은 캐릭터의 이미지와 부트스트랩 위의 이미지와 같이 부트스트랩 내비게이션 적용하는 법을 해보겠습니다. 제가 쓰면서도 너무 막 쓴 거 같은데 질문이 있으시면 댓글 남겨주시면 빠르게 확인해서 답변드리겠습니다.
반응형
'Front' 카테고리의 다른 글
| <HtmlStudy /> 웹페이지 제작 시작 (1) | 2024.07.08 |
|---|---|
| HmtlTeacher 홈페이지 만들기(나자신과의약속) (0) | 2024.06.27 |
| React - LostArk Open-API 사용 홈페이지 만들기(3-1) 최종 (0) | 2024.06.27 |
| React - LostArk Open-API 사용 홈페이지 만들기(3) (0) | 2024.04.02 |
| React - LostArk Open-API 사용 홈페이지 만들기 (0) | 2023.12.19 |


