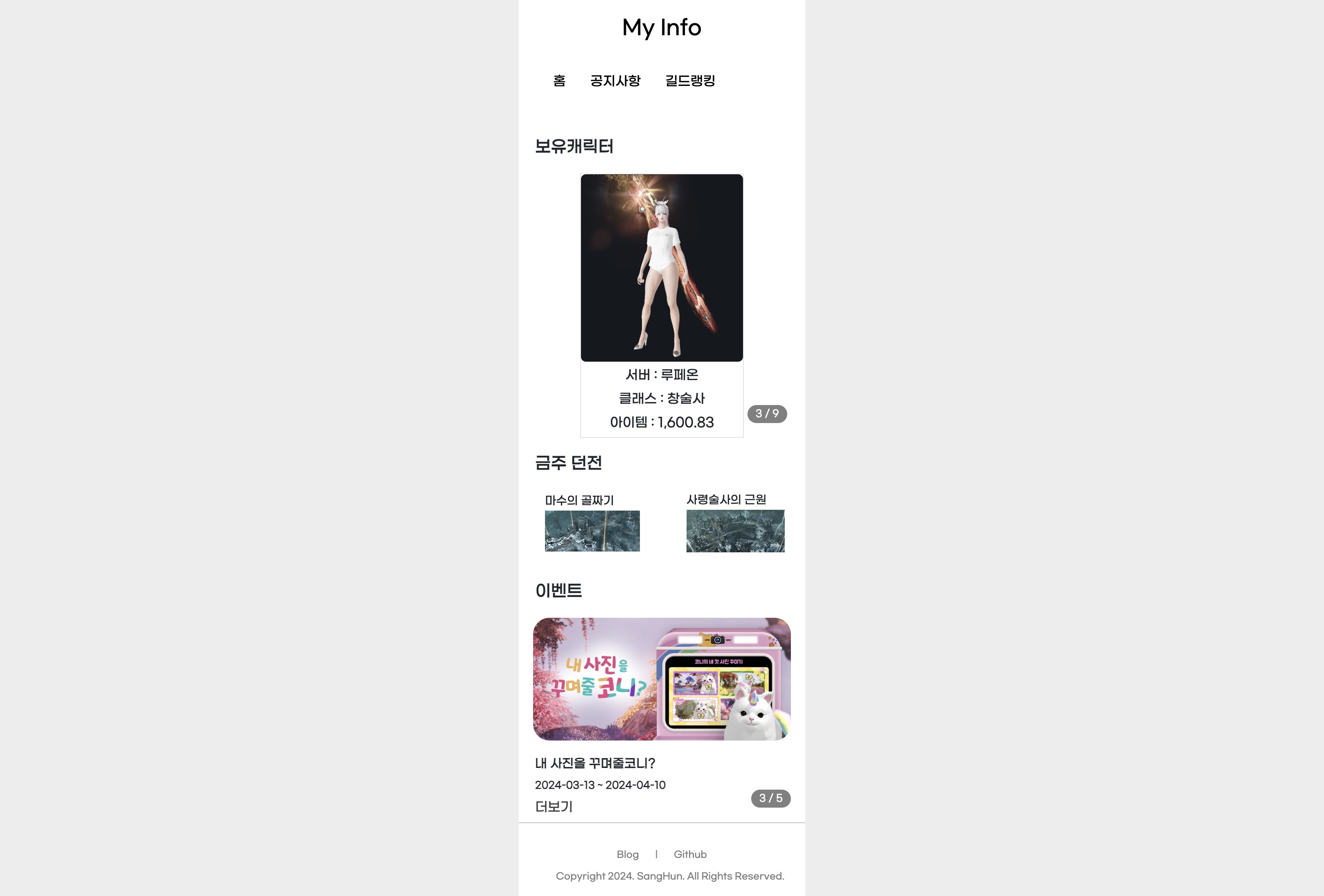
최종 화면을 보여드리자면 비주얼 업데이트를 조금 진행했습니다.
이렇게 만들게 되면 반응형을 따로 하지 않아도 바로 모바일 형식으로 볼 수 있는 장점이 있습니다.
오늘은 네이게이션 설정과 메인 디자인을 하도록 하겠습니다.

Navigation 영역
import styles from "./nav.module.css";
import { Link } from "react-router-dom";
function Nav() {
return (
<div className={styles.wrap}>
<div className={styles.top}>
<Link to="/">
<h3>My Info</h3>
</Link>
<div className={styles.navbar}>
<ul className={styles.menu_list}>
<li className={styles.menu_items}>
<Link className={styles.navname} to="/">
홈
</Link>
</li>
<li className={styles.menu_items}>
<Link className={styles.navname} to="/notice/notice">
공지사항
</Link>
</li>
<li className={styles.menu_items}>
<Link className={styles.navname} to="/guilds/guilds">
길드랭킹
</Link>
</li>
</ul>
</div>
</div>
</div>
);
}
export default nav;
리액트는 라우터 설정을 해야죠
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Character from "./charaters/charaters";
import Notice from "./notice/notice"; // 이후에 진행될 공지사항 페이지
import Guilds from "./guilds/guilds"; // 이후에 진행될 길드 페이지
const Router = () => {
return (
<BrowserRouter basename={process.env.PUBLIC_URL}>
<Routes>
<Route path="/" element={<Character />} />
<Route path="/notice/notice" element={<Notice />} />
<Route path="/guilds/guilds" element={<Guilds />} />
</Routes>
</BrowserRouter>
);
};
export default Router;
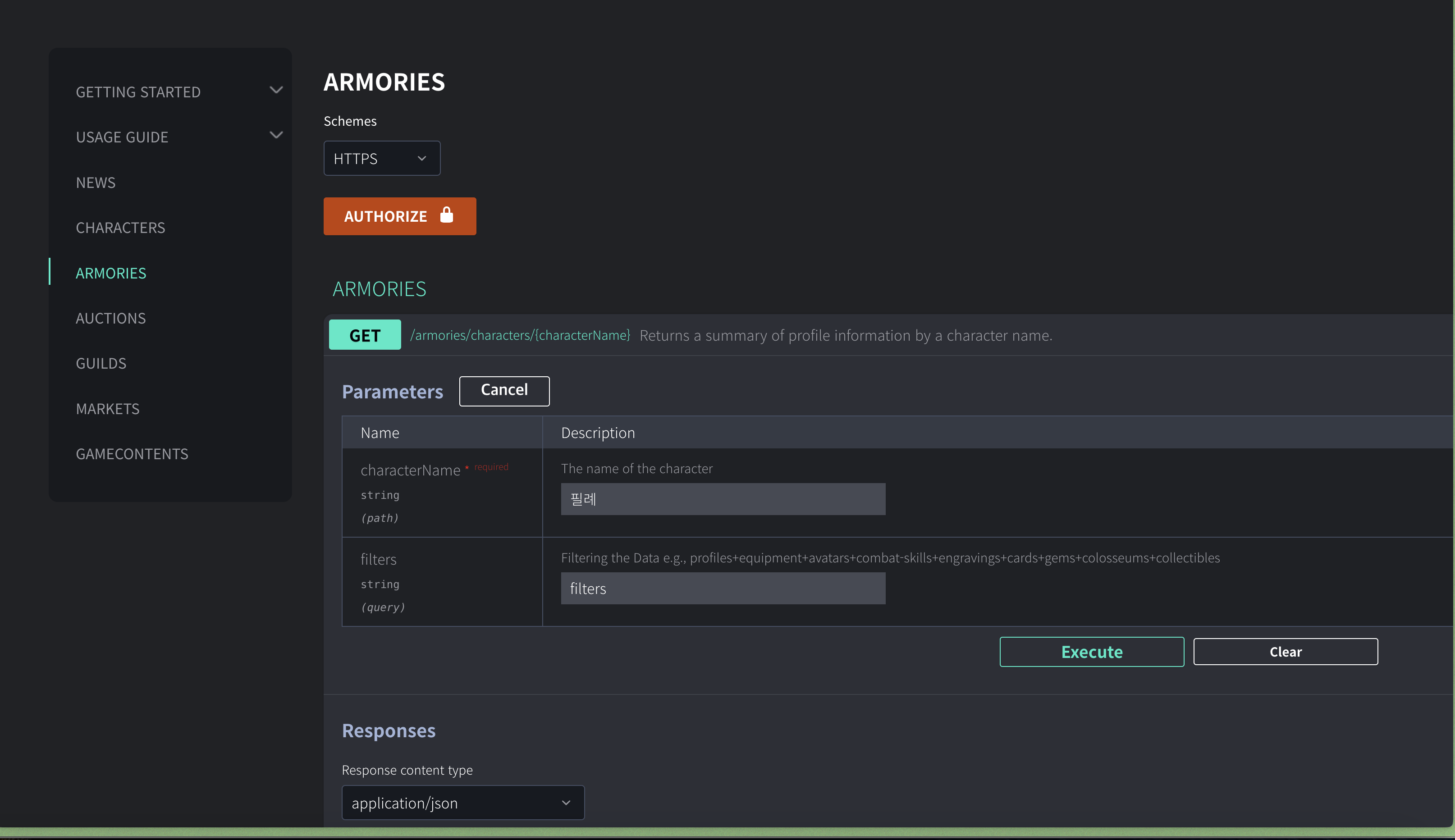
설정을 했으면 메인 캐릭터들의 이미지를 가져와야 하기 때문에 들어가서 임의의 캐릭터를 입력하고 excute 하면 밑에 json 형태로 나타납니다. 귀찮으신 분들은 밑에 제 데이터 사용하셔도 됩니다.
https://developer-lostark.game.onstove.com/getting-started#API-ARMORIES
Lostark OpenAPI Developer Portal
GETTING STARTED You can get started using Lostark Open API following basic procedures below and understand how it works. Login Before you hit any of Lostark Open APIs, you need to sign in to your Stove.com account. If you don't have one yet, please sign up
developer-lostark.game.onstove.com

"ArmoryProfile": {
"CharacterImage": "https://img.lostark.co.kr/armory/9/3dcffeca51ac8843bacca6f77034e1d986db5f3012f7157d0f0819dc2545f35e.png?v=20240402084757",
"ExpeditionLevel": 300,
"PvpGradeName": "3단",
"TownLevel": 70,
"TownName": "포서린",
"Title": "카멘 The TOP10",
"GuildMemberGrade": "일반 길드원",
"GuildName": "X0",
"UsingSkillPoint": 416,
"TotalSkillPoint": 420,
"Stats": [여러가지 데이터들이 나오는 게 필요한 건 "CharacterImage"입니다.
"CharacterImage": "https://img.lostark.co.kr/armory/9/3dcffeca51ac8843bacca6f77034e1d986db5f3012f7157d0f0819dc2545f35e.png?v=20240402084757",[
{
"CharacterImage": "https://img.lostark.co.kr/armory/3/2cf62d73eb826b998660819ee163dca4862c6e0cf8d8b49c107b3324ae0e778e.png?v=20231219054109",
"ServerName": "루페온",
"CharacterLevel": 60,
"CharacterClassName": "워로드",
"ItemAvgLevel": "1,638.17",
"ItemMaxLevel": "1,638.17"
},
{
"CharacterImage": "https://img.lostark.co.kr/armory/5/226b6095361f02226287fa9d6619c381f22e77ce46eb90f9b6b37d0bb29e725c.png?v=20231219044343",
"ServerName": "루페온",
"CharacterLevel": 60,
"CharacterClassName": "워로드",
"ItemAvgLevel": "1,415.00",
"ItemMaxLevel": "1,415.00"
},
{
"CharacterImage": "https://img.lostark.co.kr/armory/4/d6fdd6931ea787c4550ea577a9e96a474af3b99d93538db6387ddd615b0987a4.png?v=20231218034832",
"ServerName": "루페온",
"CharacterLevel": 60,
"CharacterClassName": "창술사",
"ItemAvgLevel": "1,600.83",
"ItemMaxLevel": "1,600.83"
},
{
"CharacterImage": "https://img.lostark.co.kr/armory/4/2533be9018a0a350738a3bd8426278173e6374911ff486f41858b72a102ed5b8.png?v=20231219035206",
"ServerName": "루페온",
"CharacterLevel": 60,
"CharacterClassName": "도화가",
"ItemAvgLevel": "1,530.00",
"ItemMaxLevel": "1,530.00"
}
]귀찮으신 분들은 제 데이터를 쓰셔도 괜찮습니다.
글이 길어져서 3-1로 오겠습니다.
'Front' 카테고리의 다른 글
| HmtlTeacher 홈페이지 만들기(나자신과의약속) (0) | 2024.06.27 |
|---|---|
| React - LostArk Open-API 사용 홈페이지 만들기(3-1) 최종 (0) | 2024.06.27 |
| React - LostArk Open-API 사용 홈페이지 만들기(2) (0) | 2023.12.20 |
| React - LostArk Open-API 사용 홈페이지 만들기 (0) | 2023.12.19 |

